javascript 自動捲動至選取項目
當我們在瀏覽項目時,無論是條列式或圖像式,選取的下一個目標跑出畫面時,使用者可能會期待系統自動捲動到某個恰當的位置以繼續瀏覽,於是有了這個計算及需求,跟各位分享一下。
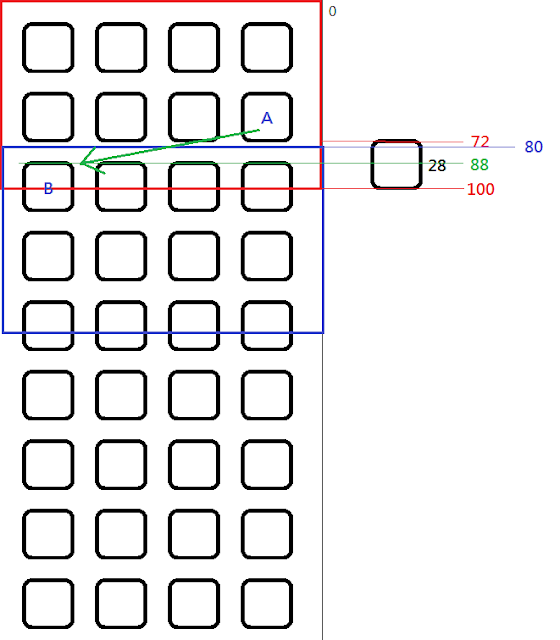
首先,我的系統架構是這樣,使用者可以透過左右鍵好移動到前一個或下一個目標,然後先假設螢幕的高度是100,每個項目的高度是28,如下圖:
再來,透過jQuery的 $(window).scrollTop()可以取得現在畫面的最上緣是在整個垂直方向的甚麼位置,以上圖來說,一開始畫面是紅框範圍,值為0。
接著,透過 $selectedItem.offset().top 可以取得選取項目的最上緣所在垂直方向位置。以B項目為例,它的位置是88。
然後,每當我們選取到一個新目標時,都要判斷它的位置是不是在合理的瀏覽範圍內,以我的需求來說,會希望整顆圖像在畫面裡,也就是說,下一個新的目標,它的位置至少要在 0 (畫面當下位置) + 100 (螢幕高度) - 28 (項目高度) = 72 裡。
那來到現在的範例動作,當我們從A項目往下一個B項目移動時,B的位置是88 > 72,所以將畫面捲動。我希望畫面捲動成藍色框的位置,讓B離最上緣還稍微有個8的距離空間,所以我透過 $(window).scrollTop(B的位置 - 8) 來捲動。
以上,是簡化的的範例,那再來,以下分享我在工作上實際的需求。
系統的上方有個漂浮的header,下面也有個漂浮的footer,一併列入計算。
當我往前面的項目移動時,我希望捲動頁面成新的目標在畫面最上排;而當我往後面項目移動時,希望捲動成新的目標在畫面最下排,程式碼如下:
// 當選取Item超出畫面,做適當捲動
var headHeight = $('#pageHeader').outerHeight(),
footHeight = $('#toolbar_0').outerHeight(),
$window = $(window),
winHeight = $window.height(),
winTopPos = $window.scrollTop(),
$selectedItem = selectedItem.dom.addClass('selectedItem'),
itemHeight = $selectedItem.outerHeight(),
itemTopPos = $selectedItem.offset().top;
// 選取項目移至畫面上方, 將項目捲至畫面底部
if (itemTopPos < (winTopPos + headHeight)) {
$window.scrollTop(itemTopPos - headHeight - 10);
// 選取項目移至畫面下方, 將項目捲至畫面頂
} else if (itemTopPos > (winTopPos + winHeight - (itemHeight + footHeight + 10))) {
$window.scrollTop(itemTopPos - winHeight + itemHeight + footHeight + 10);
}
}




留言
張貼留言