PhoneGap (2.9.0) - Example - Android
關於什麼是PhoneGap,小弟覺得網路資源很多可以參考,所以在這邊引用維基百科的介紹。
首先第一步是使用 Eclipse 開啟一個 Android Application Project 專案。
透過以上這幾個步驟,我們的 Android Application 專案已經可以使用 PhoneGap 了,然後接下來要設定 Android 對於 App 的設定檔 AndroidManifest.xml 以及修改 activity 畫面。
第四步,修改 AndroidManifest.xml 設定檔。
從 PhoneGap 抓下來的資料夾內已經有一個改好的範例,在 \phonegap-2.9.0\lib\android\example\AndroidManifest.xml,我們可以參考它。如下圖,框起來的那三個部分加到我們專案內的 AndroidManifest.xml 裡。它是修改一些顯示及App使用系統權限的設定。日後可針對自己的需求再去變更,不一定要完全跟它一樣。
第五步就是重頭戲了,要把本來的 activity 畫面改成 Load 我們自己設計的網頁。
這個 activity 在專案內的 \src\com.example.test_gap\MainActivity.java,是App的第一個畫面,如圖。
http://zh.wikipedia.org/wiki/Adobe_PhoneGap
那大致上之所以有PhoneGap是因為,目前手機開發App時得選邊站,Android系統的App得用Android SDK,以JAVA技術為底,而iOS系統的App以Objective-C開發。那可不可以有一個統一的方式呢?這樣我就不用費盡心力學兩種技術,一個程式寫兩遍,兩邊可能還不太一樣。於是有人想出來,讓兩邊的開發架構內透過瀏覽器讀取網頁 ( HTML5 + CSS3 + javascript ) 的方式來當App的畫面,以達到通用。
OK~ 注意到了,我上面說的是"兩邊的開發架構內",所以PhoneGap只是原本開發專案內的一個新增的函式庫,可以這麼想,所以核心還是在原本開發專案。那麼網頁沒有辦法存取Local file呀,也沒有辦法使用手機的照相機呀,所以PhoneGap建立了這個橋樑,讓你可以使用PhoneGap提供的API,或者自己寫的API,以這樣的方式: javascript ←→ (SDK + PhoneGap) ←→ Mobile Device 來達到。
因此,一但你要使用的東西網頁無法完成,PhoneGap也沒有提供,那麼你就得自己寫API,以Native Code來做完。
總結,PhoneGap不是一個全新的開發體系,而是建構在各開發架構內的函式庫,引用網頁技術來完成一些事情,以減少你跨平台時需要重寫的部分。
那麼接下來我在Windows平台下,使用Eclipse、Android SDK、PhoneGap 2.9.0來從頭做一次給各位看。
首先,如果你沒有以上這些東西,可以到下面這些網址抓。
Android ADT ( Eclipse + Android SDK + Mobile 模擬器 ):
http://developer.android.com/sdk/index.html
PhoneGap 2.9.0:
http://phonegap.com/install/
( 這邊省略開發環境的設定,如有需要請自行Google學習 )
首先第一步是使用 Eclipse 開啟一個 Android Application Project 專案。
打上專案名稱,這邊我打上 "TEST_GAP",其他都預設,然後下一步。
再來都預設,注意到的是"Create activity"有勾起,因為之後我們會利用這一個activity畫面,修改成Load網頁當畫面。
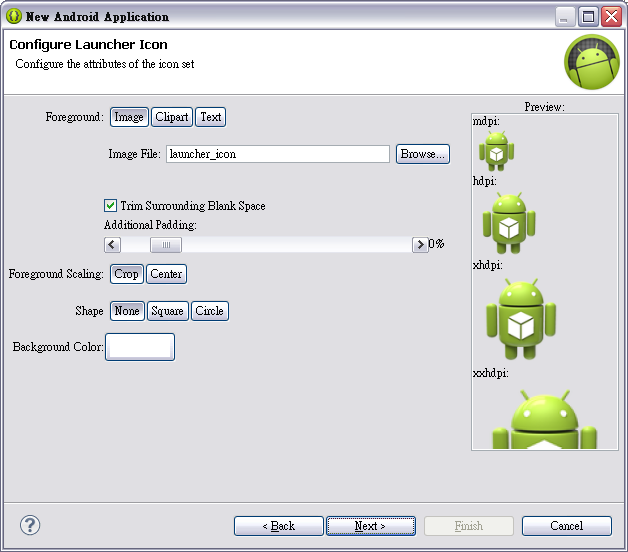
設定你App的圖示,也先使用預設,下一步。
這邊是選取你剛剛勾選說要建立的activity畫面要長哪一種,也預設,下一步。
設定此activity畫面在專案裡的名稱,預設,完成。
設定你App的圖示,也先使用預設,下一步。
這邊是選取你剛剛勾選說要建立的activity畫面要長哪一種,也預設,下一步。
設定此activity畫面在專案裡的名稱,預設,完成。
OK!以上專案就建立起來了。
再來進行到第二步,我們要把PhoneGap這個函式庫加到專案裡面去。
從PhoneGap網站抓下來的2.9.0檔案,解壓縮後是一個資料夾,進到 phonegap-2.9.0\lib\android\ 裡有個 cordova-2.9.0.jar 檔案,直接拖曳複製到專案內的 libs 資料夾。
複製進去之後,接下來我們要設定專案編譯時會使用此函式庫。
對剛剛複製進去的 cordova-2.9.0.jar 點滑鼠右鍵 → Build Path → Add to Build Path。
第三步,將PhoneGap會使用到的設定檔 config.xml 複製進專案內。
這個設定檔在 phonegap-2.9.0\lib\android\xml 裡,需要將整個 xml 資料夾拖曳複製到專案內的 res 資料夾內。
再來進行到第二步,我們要把PhoneGap這個函式庫加到專案裡面去。
從PhoneGap網站抓下來的2.9.0檔案,解壓縮後是一個資料夾,進到 phonegap-2.9.0\lib\android\ 裡有個 cordova-2.9.0.jar 檔案,直接拖曳複製到專案內的 libs 資料夾。
複製進去之後,接下來我們要設定專案編譯時會使用此函式庫。
對剛剛複製進去的 cordova-2.9.0.jar 點滑鼠右鍵 → Build Path → Add to Build Path。
第三步,將PhoneGap會使用到的設定檔 config.xml 複製進專案內。
這個設定檔在 phonegap-2.9.0\lib\android\xml 裡,需要將整個 xml 資料夾拖曳複製到專案內的 res 資料夾內。
透過以上這幾個步驟,我們的 Android Application 專案已經可以使用 PhoneGap 了,然後接下來要設定 Android 對於 App 的設定檔 AndroidManifest.xml 以及修改 activity 畫面。
第四步,修改 AndroidManifest.xml 設定檔。
從 PhoneGap 抓下來的資料夾內已經有一個改好的範例,在 \phonegap-2.9.0\lib\android\example\AndroidManifest.xml,我們可以參考它。如下圖,框起來的那三個部分加到我們專案內的 AndroidManifest.xml 裡。它是修改一些顯示及App使用系統權限的設定。日後可針對自己的需求再去變更,不一定要完全跟它一樣。
第五步就是重頭戲了,要把本來的 activity 畫面改成 Load 我們自己設計的網頁。
這個 activity 在專案內的 \src\com.example.test_gap\MainActivity.java,是App的第一個畫面,如圖。
需要做五個修改,
第一是改引用 PhoneGap 的函式庫,import org.apache.cordova.*;
第二把 extends ActionBarActivity 改成 extends DroidGap
第三是把 onCreate 這個 function 的存取權限從 protected 改成 public
第一是改引用 PhoneGap 的函式庫,import org.apache.cordova.*;
第二把 extends ActionBarActivity 改成 extends DroidGap
第三是把 onCreate 這個 function 的存取權限從 protected 改成 public
第四將本來的 setContentView 動作改成 super.loadUrl("file:///android_asset/www/test.html");
這個路徑可以不一樣,它指向你想使用的首頁檔案。
這個路徑可以不一樣,它指向你想使用的首頁檔案。
第五把下面不屬於 DroidGap 的其他動作及 function 都刪除或 Mark 掉。
OK,最後第六步,因為我們指定了要 Load "file:///android_asset/www/test.html" 當首頁。
所以我們要去這個路徑下建立 www 資料夾以及 test.html 頁面。
接下來這個 test.html 就隨各位編輯了,只要試跑起來有看到你規劃的網頁就算成功。
這邊我再引用了 jQuery 然後動態加入一個 div ,內有 "TEST" 文字字眼,如下:
最後,本文章僅介紹到如何引用 PhoneGap 來讀取網頁當App畫面,但尚未介紹到如何使用 PhoneGap 提供的 API 來使用手機的相關功能。這部分預計下次分享。 :)
OK,最後第六步,因為我們指定了要 Load "file:///android_asset/www/test.html" 當首頁。
所以我們要去這個路徑下建立 www 資料夾以及 test.html 頁面。
接下來這個 test.html 就隨各位編輯了,只要試跑起來有看到你規劃的網頁就算成功。
這邊我再引用了 jQuery 然後動態加入一個 div ,內有 "TEST" 文字字眼,如下:
最後,本文章僅介紹到如何引用 PhoneGap 來讀取網頁當App畫面,但尚未介紹到如何使用 PhoneGap 提供的 API 來使用手機的相關功能。這部分預計下次分享。 :)
















留言
張貼留言